前言
前陣子在 iOS, Android 上開發 AR 相關的功能,因為本身沒有 3D 繪圖的相關知識,後來仔細研究,終於有一些成果,這篇用來紀錄有關 3D 繪圖的小小知識,希望可以幫助到其他人.
3D 圖形世界所有物件都是由小三角形所構成

UV mapping
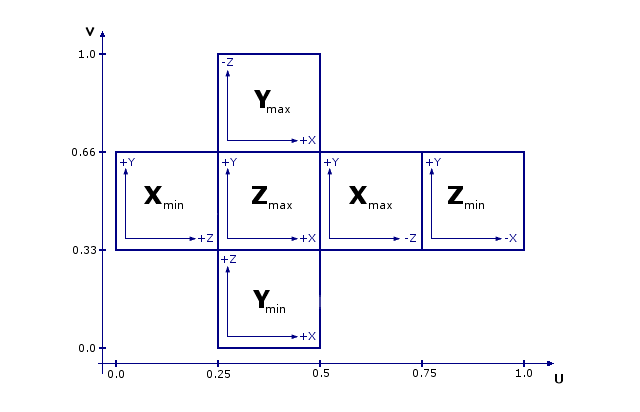
將 2D 圖像投影到 3D 模型表面進行 Texture 映射的 3D 建模過程

以立方體為例,將各面 Texture 壓平為 2D,在映射到 UV 座標中 UV 座標,U 為橫軸,V 為縱軸,左上為(0,0),右上為(1,1)

Vertices and Indices

順著頂點標示出頂點的 Index,根據要畫出的三角形,以逆時鐘方向依序填入 Index
另一種方式可以用安培右手定則,旋轉方向為 index 的順序,大拇指指向方向為面朝向的方位
因此在 3D 世界要畫出雙面三角形,code 裡的 index 必須為 [0, 2, 1, 0, 1, 2],[0, 2, 1] 為正面,[0, 1, 2] 為背面
總結
不管是在開發 iOS, Android, Web,只要與 3D 相關,3D 遊戲, AR, VR 等等都會用到,是非常實用的觀念!
Note: 如果有任何建議、問題或不同想法,歡迎留言或寄信給我,可以一起討論進步成長🙂
Share on
X Facebook LinkedIn BlueskyComments are configured with provider: disqus, but are disabled in non-production environments.